Is there really an easy way for software development? Over time there has been an increasing number of different attempts at providing the silver bullet to faster better development. The solutions have ranged from the tools such as adding syntax highlighting to editors, code generation and even fancy integrated development environments.
In one sense, software development is not a boring field as there is a constant addition of new languages and tools.
Back in the day, I was not terribly interested in designing web pages so I kept focused on developments in more traditional computing. The goal to improve the lot of internet people everywhere continued without me. It started with the creation of javascript (in 95) and later the creation of jquery(06) actually did make the task of javascript and HTML development easier.
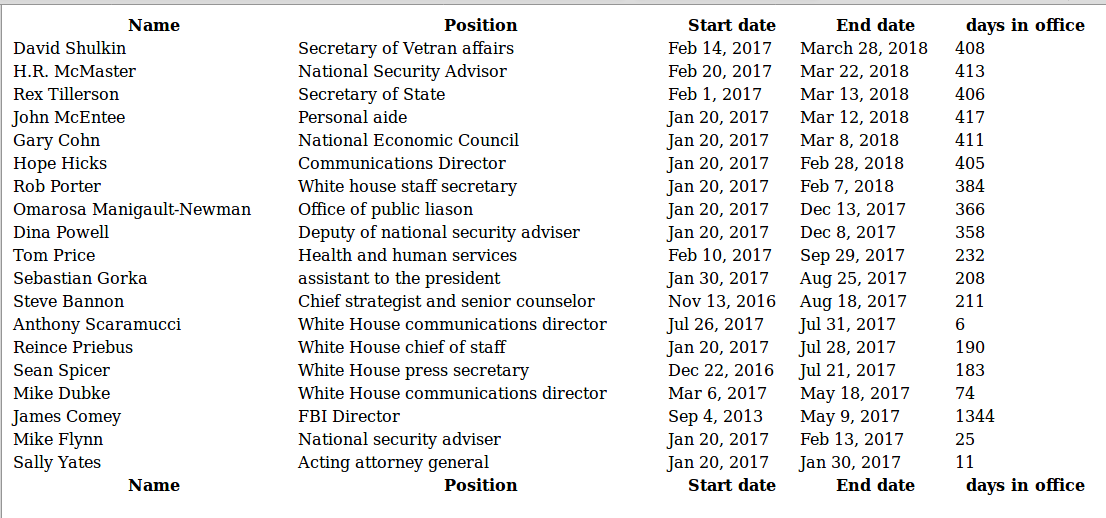
The syntax for creating a table is actually really simple. You can create a header and footer, if you are really clever you can use the footer to display totals.
<table id="example" class="display" style="width:100%">
<thead>
<tr>
<th>Name</th>
<th>Position</th>
<th>Start date</th>
<th>End date</th>
<th>days in office</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Name</th>
<th>Position</th>
<th>Start date</th>
<th>End date</th>
<th>days in office</th>
</tr>
</tfoot>
But the result of the simple html table is really really boring as well as feature poor.

Yet, there has been additional work to help make the process easier – especially when working with tables. This solution comes in the form of additional javascript libraries. These datatables libraries (yup there are more than one) are available from datatables.net.
They are actually like magic. With simply adding the tiniest amount of code you can get fully functional tables that look good and are very feature rich.

All that is necessary is the addition of the following table definition.
<script>
$(document).ready(function() {
$('#example').DataTable( {
});
} );
</script>
It is possible to define how many lines are displayed at one time, special buttons for exporting excel or csv data as well as defining the location of the buttons.
<script>
$(document).ready(function() {
$('#example').DataTable( {
"lengthMenu": [[7, 14, 28, -1], [7, 14, 28, "All"]]
,"dom": '<"top"l>rt<"bottom"Bip>'
,buttons: [
'copyHtml5','excelHtml5','pdfHtml5', 'csvHtml5', 'print'
]
});
} );
</script>
This is just a tiny piece of what functionality is possible using this datatables library. Displaying a table is pretty tame. It is possible to make the table editable. This actually makes it possible to create “proper” applications inside your browser.
I am hoping to do a few blog postings showing off how powerful this library is.

